10 Importing and Modifying Graphics
Lesson Overview
In this lesson, you’ll learn how to do the following:
-
Distinguish between vector and bitmap graphics.
-
Manage imported graphic files using the Links panel.
-
Import Adobe Photoshop and Adobe Illustrator graphics.
-
Adjust the display quality of graphics.
-
Work with different types of dropped backgrounds.
-
Adjust the appearance of graphics by manipulating paths and alpha channels.
-
Create an anchored graphics frame that flows with text.
-
Create and use libraries of objects.
-
Import graphics using Adobe Bridge.

This lesson will take about 75 minutes to complete.
Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.” Store the files on your computer in a convenient location.

InDesign makes it easy to enhance your document with photographs and artwork imported from Adobe Photoshop, Adobe Illustrator, and other graphics applications. If these imported graphics change, InDesign can notify you that a newer version of a graphic is available. You can update or replace imported graphics at any time.
Getting started
In this lesson, you’ll work on a two-fold, three-panel brochure for a CD by importing, manipulating, and managing graphics from Adobe Photoshop and Adobe Illustrator. The insert is designed so that after printing and trimming, it fits into a CD case.
This lesson includes steps that you can perform using Adobe Photoshop if you have it installed on your computer.
 Note: If you have not already
downloaded the project files for this lesson to your computer from
your Account page, make sure to do so now. See “Getting Started” at the beginning of the
book.
Note: If you have not already
downloaded the project files for this lesson to your computer from
your Account page, make sure to do so now. See “Getting Started” at the beginning of the
book.
-
To ensure that the preferences and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 4–5.
-
Start Adobe InDesign. To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
-
Choose File > Open, and open the 10_Start.indd file in the Lesson10 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive. A message appears saying that the document contains links to sources that have been modified.
-
Click Don’t Update Links. You will fix the modified links later in the lesson. (If the Missing Fonts dialog box displays, click Sync Fonts, and then click Close after the fonts have successfully synced from Typekit.)
-
If necessary, close the Links panel so it doesn’t obscure your view of the document. The Links panel opens automatically whenever you open an InDesign document that contains missing or modified links.
-
To see what the finished document looks like, open the 10_End.indd file in the same folder. If you prefer, you can leave the document open as you work to act as a guide. If you leave it open, choose 10_Start.indd from the Window menu or click the 10_Start.indd document tab to return to that document.

-
Choose File > Save As, rename the file 10_cdinsert.indd, and save it in the Lesson10 folder.
 Note: As you work through the
lesson, move panels around or change the magnification to a level
that works best for you. For more information, see “Changing the magnification of a document”
in Lesson 1, “Introducing the Workspace.”
Note: As you work through the
lesson, move panels around or change the magnification to a level
that works best for you. For more information, see “Changing the magnification of a document”
in Lesson 1, “Introducing the Workspace.”
Adding graphics from other programs
InDesign supports many common graphic file formats. While this means that you can use graphics that were created using a wide range of applications, InDesign works best with other Adobe professional graphics applications, such as Photoshop, Illustrator, and Acrobat.
By default, imported graphics are linked to an InDesign document, which means that InDesign displays a preview of the graphic file in your layout without actually copying the entire graphic file into the document file.
There are three major advantages to linking graphic files. First, it reduces the size of InDesign files because they don’t need to include embedded image data. Second, it saves disk space, and third, you can edit a linked graphic in the application you used to create it and then simply update the link in the InDesign Links panel. Updating a linked file that has been modified maintains the current location and settings for the graphic file and replaces the preview image in InDesign with the updated graphic.
All linked graphics and text files are listed in the Links panel (Window > Links), which provides buttons and commands for managing links. When you print an InDesign document or export a document as an Adobe Portable Document Format (PDF) file, InDesign uses the links to produce the highest level of quality available from the original, externally stored versions of the placed graphics.
Comparing vector and bitmap graphics
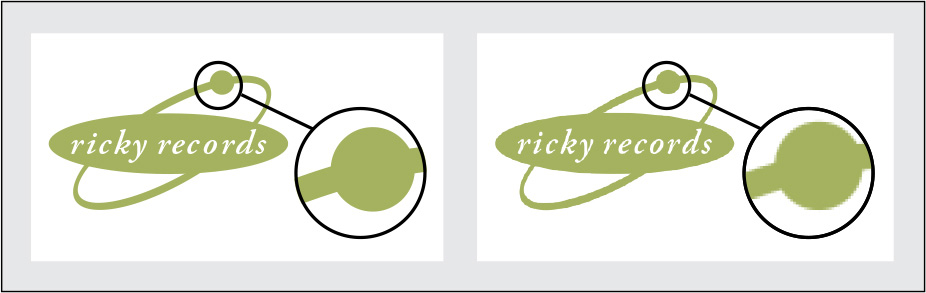
The drawing tools of Adobe InDesign and Adobe Illustrator create vector graphics, which are made up of shapes based on mathematical expressions, like plotting points on a graph. Vector graphics consist of smooth lines that retain their clarity when resized. They are appropriate for illustrations, type, and graphics such as logos, all of which are typically scaled to different sizes. Vector graphics can be scaled to any size with no loss of quality.
Bitmap images, or raster graphics, are made up of a grid of pixels and are typically created with digital cameras and scanners and then modified using an image-editing application, such as Adobe Photoshop. In working with bitmap images, you edit pixels rather than objects or shapes. Raster graphics are appropriate for continuous-tone images, such as photographs and artwork created in painting applications. A disadvantage of raster graphics is that they lose definition and appear “jagged” when enlarged. Additionally, bitmap images are typically larger in file size than a similar vector graphic. Raster graphics do lose quality when enlarged.

Logo drawn as vector art (left) and rasterized as 300 dpi bitmap art (right).
In general, use vector-drawing tools to create art or type with clean lines that look good at any size, such as a logo used on a business card and also on a poster. You can create vector artwork using the InDesign drawing tools, or you might prefer to take advantage of the wider range of vector-drawing tools available in Illustrator. Use Photoshop to create bitmap images that have the soft edges of painted or photographic art, retouch or alter photographs, and to apply special effects to artwork.
Managing links to imported files
When you opened the lesson file, you saw an alert message about problems with the linked files. You’ll resolve those issues using the Links panel, which provides complete information about the status of all linked text and graphic files in a document.
 Note: By default, InDesign
does not create links to imported text files and spreadsheet files.
You can change this behavior in the File Handling section of the
Preferences dialog box by selecting Create Links When Placing Text
And Spreadsheet Files.
Note: By default, InDesign
does not create links to imported text files and spreadsheet files.
You can change this behavior in the File Handling section of the
Preferences dialog box by selecting Create Links When Placing Text
And Spreadsheet Files.
You can use the Links panel to manage placed graphics and text files in many other ways. For example, you can update graphics and text files that have been modified since they were placed, and you can replace graphic and text files with different files.
Identifying imported images
To identify some of the graphics that have already been imported into the document, you’ll use two different techniques involving the Links panel. Later in this lesson, you’ll also use the Links panel to edit and update imported graphics.
-
Center page 4 in the document window by choosing it from the Page Number box at the lower-left corner of the document window.

-
If the Links panel is not visible, choose Window > Links.
-
Using the Selection tool (
 ), select the Orchard of
Kings logo type on page 4, which is the rightmost page of the first
spread. (Click outside the content grabber in the center of the
frame so you select the frame and not the graphic.) Notice that the
graphic’s filename, 10_i.ai, becomes selected in the Links panel
when you select the graphic in the layout.
), select the Orchard of
Kings logo type on page 4, which is the rightmost page of the first
spread. (Click outside the content grabber in the center of the
frame so you select the frame and not the graphic.) Notice that the
graphic’s filename, 10_i.ai, becomes selected in the Links panel
when you select the graphic in the layout.
-
Filename column
-
Status column
-
Page column
-
Show/Hide Link Information button
-
Relink From CC Libraries button
-
Relink button
-
Go To Link button
-
Edit Original button
-
Select Next Link In The List button
-
Select Previous Link In The List button
-
Update Link button
Now you’ll use the Links panel to locate another graphic in the layout.
 Tip: You can click the page
number to the right of a filename in the Links panel to go to the
link and center it in the document window.
Tip: You can click the page
number to the right of a filename in the Links panel to go to the
link and center it in the document window. -
-
In the Links panel, select 10_g.psd, and then click the Go To Link button (
 ). The graphic becomes selected and
centered on the screen. This is a quick way to find a graphic in a
document when you know its filename.
). The graphic becomes selected and
centered on the screen. This is a quick way to find a graphic in a
document when you know its filename.These techniques for identifying and locating linked graphics are useful throughout this lesson and whenever you work with a large number of imported files.
Viewing information about linked files
The Links panel makes it easy to work with linked graphics and text files and to display additional information about linked files.
 Tip: You can detach the Links
panel from its group of panels by dragging its tab. Once you’ve
detached the panel, you can resize it by dragging an edge or lower
corner.
Tip: You can detach the Links
panel from its group of panels by dragging its tab. Once you’ve
detached the panel, you can resize it by dragging an edge or lower
corner.
-
Make sure that the graphic named 10_g.psd is selected in the Links panel. If you cannot see the names of all the linked files without scrolling, drag the horizontal divider bar in the Links panel downward to enlarge the top half of the panel so that all the links are visible. The Link Info section at the bottom half of the panel displays information about the selected link.
-
In the Links panel, click the Select Next Link In The List triangle (
 ) to view information about the following
file in the Links panel list, 10_f.pdf. You can quickly examine all
the links in the list this way. Currently, every link displays an
alert icon (
) to view information about the following
file in the Links panel list, 10_f.pdf. You can quickly examine all
the links in the list this way. Currently, every link displays an
alert icon ( ) in the Status column. This icon indicates a
linking problem, which you’ll address later. After you’ve examined
the link information for various images, choose Edit > Deselect
All, and then click the Show/Hide Link Information button
(
) in the Status column. This icon indicates a
linking problem, which you’ll address later. After you’ve examined
the link information for various images, choose Edit > Deselect
All, and then click the Show/Hide Link Information button
( ) above
Link Info to hide the Link Info section.
) above
Link Info to hide the Link Info section.By default, files are sorted in the Links panel by page number, with files used multiple times in a document listed at the top. You can sort the file list in different ways.
-
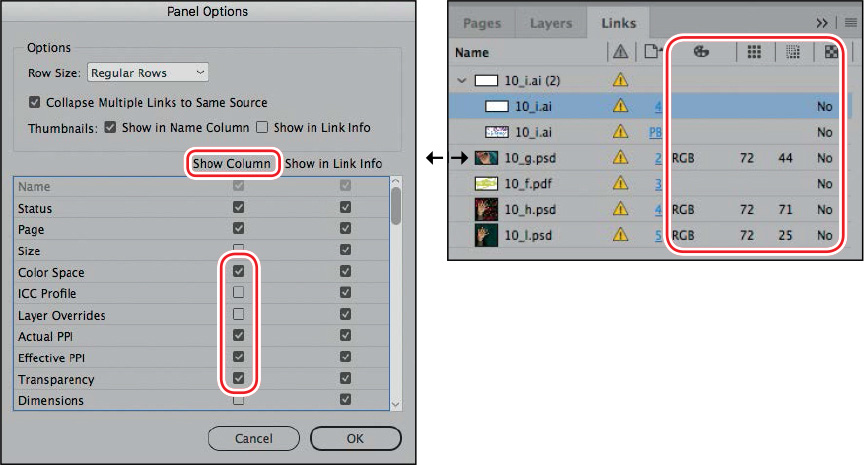
Another and faster way to view link information is to customize the information displayed in the Links panel columns. Click the flyout menu in the Links panel and choose Panel Options. Click on Color Space, Actual PPI, Effective PPI, and Transparency, under Show Column. Click OK. (The important information in your workflow may vary from this example.)
-
Pull out the panel to the left to see the new columns. The Links panel now shows this information in additional columns. This customized view is a fast way to see important information about imported graphics, such as whether something has been scaled up so much that it will look bad (jagged edges, blurry, or pixelated) when printed.

Options turned on under Show Column in the Panel Options will display in additional columns in the Links panel. (Note that the images used for the exercise are low resolution, which you can now see quickly.)
Showing files in Explorer (Windows) or Finder (macOS)
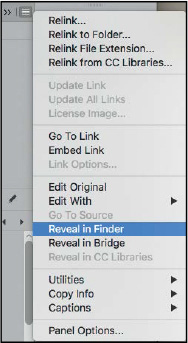
Although the Links panel gives you information about the attributes and location of a specific imported graphic file, it does not let you make changes to the file or change the name of the file. You can access the original file of an imported graphic file by using the Reveal In Explorer (Windows) or Reveal In Finder (macOS) option.
 Note: The Reveal In Explorer
(Windows) or Reveal In Finder (macOS) command is not available for
missing links.
Note: The Reveal In Explorer
(Windows) or Reveal In Finder (macOS) command is not available for
missing links.
 Tip: You can also choose
Reveal In Bridge from the Links panel menu to locate an imported
graphics file and rename it.
Tip: You can also choose
Reveal In Bridge from the Links panel menu to locate an imported
graphics file and rename it.

-
Select 10_g.psd. From the Links panel flyout menu, choose Reveal In Explorer (Windows) or Reveal In Finder (macOS) to open the folder where the linked file is currently stored on your computer, and select the file. This feature is useful for locating files on your hard drive and renaming them, if necessary.
-
Close the window and return to InDesign.
Updating revised graphics
Even after you place text or graphic files in your InDesign document, you can still use other applications to modify those files. The Links panel indicates which files have been modified outside of InDesign and gives you the choice of updating your document with the latest versions of those files.
In the Links panel, the file 10_i.ai has an
alert icon (![]() ), indicating that the original file has been
modified. This is one of the files that caused the alert message to
appear when you first opened this document. You’ll update the link
for this file so that the InDesign document uses the current
version.
), indicating that the original file has been
modified. This is one of the files that caused the alert message to
appear when you first opened this document. You’ll update the link
for this file so that the InDesign document uses the current
version.
 Tip: You can update multiple
instances of a graphic at the same time by updating when the
disclosure triangle is closed.
Tip: You can update multiple
instances of a graphic at the same time by updating when the
disclosure triangle is closed.
-
If necessary, click the disclosure triangle (
 ) in
the Links panel to the left of the file 10_i.ai to reveal two
instances of the imported file. Select the instance of the 10_i.ai
file that’s on page 4, and click the Go To Link button (
) in
the Links panel to the left of the file 10_i.ai to reveal two
instances of the imported file. Select the instance of the 10_i.ai
file that’s on page 4, and click the Go To Link button ( ) to view the
graphic in magnified view. You don’t have to do this step, but it’s
a quick way to double-check which imported file you are about to
update and see the results.
) to view the
graphic in magnified view. You don’t have to do this step, but it’s
a quick way to double-check which imported file you are about to
update and see the results.
 Tip: You can also double-click
the Modified Alert in the Links panel or click the Modified Alert
displayed in the upper-left corner of the graphics frame to update
the link.
Tip: You can also double-click
the Modified Alert in the Links panel or click the Modified Alert
displayed in the upper-left corner of the graphics frame to update
the link. -
Click the Update Link button (
 ). The appearance
of the image in the document changes to represent its newer
version, the Modified alert icon is no longer displayed in the
Links panel, and the Link Badge near the upper-left corner of the
graphics frame changes from Modified (
). The appearance
of the image in the document changes to represent its newer
version, the Modified alert icon is no longer displayed in the
Links panel, and the Link Badge near the upper-left corner of the
graphics frame changes from Modified ( ) to OK (
) to OK ( ).
).
-
To update the rest of the modified graphic files, choose Update All Links from the Links panel flyout menu.
Now you’ll replace the image of the hands on the first spread (pages 2–4) with a modified image. You’ll use the Relink button to reassign the link to another graphic.
-
Go to pages 2–4 (the first spread), and choose View > Fit Spread In Window.
-
Use the Selection tool (
 ) to select the 10_h.psd
image on page 4. It’s the photograph of the interlocked hands. (If
you click within the content grabber, you’ll select the graphic
rather than the frame, but for this task, you can select either.)
You can tell when you’ve selected the right image because the
filename becomes selected in the Links panel.
) to select the 10_h.psd
image on page 4. It’s the photograph of the interlocked hands. (If
you click within the content grabber, you’ll select the graphic
rather than the frame, but for this task, you can select either.)
You can tell when you’ve selected the right image because the
filename becomes selected in the Links panel. -
Click the Relink button (
 ) in the Links panel.
) in the Links panel. -
Browse to find the 10_j.psd file in the Lesson10 folder, and then click Open. The new version of the image (which has a different background) replaces the original image, and the Links panel is updated accordingly.
-
Click a blank area of the pasteboard to deselect all the objects on the spread.
-
Choose File > Save to save your work.
Adjusting display quality
Now that you’ve resolved all of the links, you’re ready to start adding more graphics. First, however, you will adjust the view quality of the Illustrator file (10_i.ai) that you updated earlier in this lesson.
When you place an image in a document, InDesign automatically creates a low-resolution (proxy) view of it, corresponding to the current settings in the Display Performance section of the Preferences dialog box. The images in this document are currently low-resolution proxies, which is why they appear to have jagged edges. Reducing the onscreen quality of placed graphics displays pages faster and doesn’t affect the quality of the final output. You can control the degree of detail InDesign uses to display placed graphics.
-
In the Links panel, select the 10_i.ai file you updated in the previous exercise (the instance on page 4). Click the Go To Link button (
 ) to view the graphic in magnified view.
) to view the graphic in magnified view. -
Right-click (Windows) or Control-click (macOS) the Orchard of Kings graphic, and then choose Display Performance > High Quality Display from the context menu. The image appears at full resolution. You can use this process to confirm the clarity, appearance, and position of a placed graphic in your InDesign layout.

-
Choose View > Display Performance > High Quality Display. This setting changes the display performance for the entire document. All graphics are displayed at the highest quality.
On older computers and for designs with many imported graphics, this setting can sometimes result in slower screen redraw. In many cases, it is advisable to set your Display Performance to Typical Display and then change the display quality of individual graphics as needed.
Working with dropped backgrounds
There are two basic types of images with white, or “dropped,” backgrounds, both of which are widely used. The difference is whether the edge between the foreground and background is a crisp, sharp edge or a soft, blending edge. The type of edge used depends on what is appropriate for the image content.
 Tip: A mask is a shape that’s
used to contain and crop an image. The portion of the image within
the mask shape is visible; any areas outside the mask shape are not
visible.
Tip: A mask is a shape that’s
used to contain and crop an image. The portion of the image within
the mask shape is visible; any areas outside the mask shape are not
visible.
Images with sharp edges between the foreground and background can use a vector path to separate the foreground from the background. This is called a clipping path.
-
If you draw a path in Photoshop and save it with the image, you can choose this path in InDesign, and you can choose different paths from within the same image.
-
If the image has a relatively light or white background (or a relatively dark background if the subject matter is light), InDesign can automatically detect the edge between the subject and the background and create a clipping path. However, this technique works best for simple shapes or for creating a path to use for Text Wrap, as we saw in Lesson 4.
-
If you create an alpha channel in Photoshop and save it with the image, InDesign can create a clipping path from it. Alpha channels store selections you’ve made as grayscale images, and can include transparent and opaque areas.
Images with a soft, blending edge between the foreground and background need transparency and soft brushes to delete the background in Photoshop.
Working with clipping paths from Photoshop in InDesign
-
Navigate to page 7 of the document by double-clicking page 7 in the Pages panel, and choose View > Fit Page In Window.
-
In the Layers panel, make sure that the Photos layer is selected so that the imported image is placed on that layer. Choose File > Place, and double-click the file Pears.psd in the Lesson10 folder.
 Tip: If you accidentally click
within the existing frame, choose Edit > Undo Place and try
again.
Tip: If you accidentally click
within the existing frame, choose Edit > Undo Place and try
again. -
Position the loaded raster graphics icon (
 )
outside the blue square in the center of page 7—to the left and
slightly below the top edge (make sure you are not placing the pointer in the
square itself)—and click to place an image of two pears. If you
need to reposition the graphics frame to match the following image,
do so now.
)
outside the blue square in the center of page 7—to the left and
slightly below the top edge (make sure you are not placing the pointer in the
square itself)—and click to place an image of two pears. If you
need to reposition the graphics frame to match the following image,
do so now.
This is what a vector path looks like in Photoshop.
-
Choose Object > Clipping Path > Options. Move the Clipping Path dialog box, if necessary, so that you can see the pear image.
-
Choose Photoshop Path from the Type menu. Choose the path named “Two Pears.” If Preview is not selected, select it now. The background is now hidden by the path.
-
Click OK.

-
Switch to the Selection tool (
 ) and click the
lower-right corner handle. Press Shift+Ctrl (Windows) or
Shift+Command (macOS) and drag up and to the left. This will scale
both the frame and its contents. Make the pears fit inside the
purple box as shown. Then choose Object > Fitting > Fit Frame
To Content and use the Selection tool to move the pears toward the
bottom of the purple box.
) and click the
lower-right corner handle. Press Shift+Ctrl (Windows) or
Shift+Command (macOS) and drag up and to the left. This will scale
both the frame and its contents. Make the pears fit inside the
purple box as shown. Then choose Object > Fitting > Fit Frame
To Content and use the Selection tool to move the pears toward the
bottom of the purple box.
-
Press Alt (Windows) or Option (macOS) and drag up and to the right. This creates a copy of the image. Choose Object > Clipping Path > Options, and choose Photoshop Path from the Type menu. This time choose the path named “Right Pear” and click OK. Switch back to the Selection tool (
 ) and choose Object > Fitting
> Fit Frame To Content. Use the same technique to scale this
pear to about 60% of the original size. Then move the pointer
outside the bounding box until it changes to the Rotate Pointer
(
) and choose Object > Fitting
> Fit Frame To Content. Use the same technique to scale this
pear to about 60% of the original size. Then move the pointer
outside the bounding box until it changes to the Rotate Pointer
( ).
Rotate the photo to the right about –28° and move it down a
little.
).
Rotate the photo to the right about –28° and move it down a
little.
-
Press Alt (Windows) or Option (macOS) and drag down and to the left to create a copy of the single pear. Choose Object > Clipping Path > Options and choose Photoshop Path from the Type menu. This time choose the path named “Left Pear” and click OK. Switch back to the Selection tool (
 ) and choose
Object > Fitting > Fit Frame To Content. Move the pointer
outside the bounding box until it changes to the Rotate Pointer
(
) and choose
Object > Fitting > Fit Frame To Content. Move the pointer
outside the bounding box until it changes to the Rotate Pointer
( ).
Rotate the photo to the left about 22° and move it down a
little.
).
Rotate the photo to the left about 22° and move it down a
little.
-
Notice how the clipping path allows the image to overlap multiple other objects. You can also move images in front of or behind other objects. Take a few moments to experiment.
-
Choose File > Save to save the file.
Working with transparent backgrounds from Photoshop in InDesign
-
Navigate to page 6 of the document by sliding page 7 to the right. Do this by holding down the spacebar. The hand icon (
 ) appears. Keep the spacebar pressed and drag
until page 6 is centered in your window.
) appears. Keep the spacebar pressed and drag
until page 6 is centered in your window. -
Select the Rectangle Frame tool (
 ) in the Tools
panel and draw a frame in the lower area as shown. Then choose
Object > Fitting > Frame Fitting Options. Choose Fit Content
Proportionally and then choose the top center point in the Align
From area. Click OK.
) in the Tools
panel and draw a frame in the lower area as shown. Then choose
Object > Fitting > Frame Fitting Options. Choose Fit Content
Proportionally and then choose the top center point in the Align
From area. Click OK.
This is what a transparent background looks like in Photoshop.
-
Choose File > Place and double-click the Tulips.psd file in the Lesson10 folder. InDesign fits the image proportionally to the frame as specified. Choose Edit > Deselect All.
-
Now we want to scale the picture without scaling the frame. Switch to the Selection tool, and notice that when you move the pointer over the picture, the frame of the text lights up. This is because the Text layer is above the Graphics layer. Open the Layers panel and lock the Text layer so that you can easily work with the photo. Click the photo, and you’ll see the circle of the content grabber and the handles of the bounding box of the photo (not the frame) will be active. Set the Reference Point in the Control Panel to the upper center (
 ) position and scale to
70%. Most of the image will be cropped out, with just the tops of
flowers and leaves showing.
) position and scale to
70%. Most of the image will be cropped out, with just the tops of
flowers and leaves showing.
Notice how different the edges of this image to the background are compared to the pears image. Here, the edges blend softly into the background. This is the purpose of using transparency in Photoshop to remove a background: to create a soft edge by painting away the background with a soft-edge brush.
Working with alpha channels
When an image has a background that isn’t solid white or black, you can use the advanced background-removal tools in Photoshop to specify transparent areas using paths or alpha channels and then let InDesign make a clipping path from the path or alpha channel.
 Note: If you place a
Photoshop (.psd) file that consists of an image with a transparent
background, InDesign keeps the transparency without relying on
clipping paths or alpha channels. However, even if a graphic has an
alpha channel with a feathered edge, InDesign will create a
hard-edged clipping path when using the clipping path options and
will not maintain the soft edge.
Note: If you place a
Photoshop (.psd) file that consists of an image with a transparent
background, InDesign keeps the transparency without relying on
clipping paths or alpha channels. However, even if a graphic has an
alpha channel with a feathered edge, InDesign will create a
hard-edged clipping path when using the clipping path options and
will not maintain the soft edge.
Importing a Photoshop file with alpha channels
InDesign can use Photoshop paths and alpha channels directly—you don’t need to save the Photoshop file in a different file format. You imported the previous image using the Place command. This time, you will use an alternate method: dragging a Photoshop image directly onto an InDesign spread.
-
In the Layers panel, make sure that the Photos layer is selected so that the image is placed on that layer.
-
Navigate to page 2 of your document, and choose View > Fit Page In Window.
-
Switch to File Explorer (Windows) or the Finder (macOS), and open the Lesson10 folder, which contains the 10_d.psd file.
Resize and arrange your File Explorer window (Windows) or Finder window (macOS) and your InDesign window, as needed, so that you can simultaneously see the list of files in the Lesson10 folder and the InDesign document window. Make sure that the lower-left quarter of page 2 in your document is visible.
 Note: When you place the file
in step 4, be careful to drop it on the pasteboard area to the left
of page 2. If you drop it on a preexisting frame, it is placed
inside the frame. If this happens, choose Edit > Undo, and try
again.
Note: When you place the file
in step 4, be careful to drop it on the pasteboard area to the left
of page 2. If you drop it on a preexisting frame, it is placed
inside the frame. If this happens, choose Edit > Undo, and try
again. -
Drag the 10_d.psd file to the pasteboard area to the left of page 2 in the InDesign document and release the mouse. On Windows, click the pasteboard to place the image at full size and return to InDesign; or, on macOS, click the pasteboard to return to InDesign, and then click the pasteboard again to place the image at full size.

-
Use the Selection tool (
 ) to reposition the
graphic so that the lower-left corner of the frame aligns with the
lower-left corner of the page.
) to reposition the
graphic so that the lower-left corner of the frame aligns with the
lower-left corner of the page.
Examining Photoshop paths and alpha channels
In the Photoshop image that you just dragged into InDesign, the hand and the background share many of the same lightness values. You’ll set up InDesign to use an alpha channel from the Photoshop image. First, you’ll use the Links panel to open the image directly in Photoshop to see what paths and alpha channels it already includes.
 Note: Adobe Photoshop CC is
an image-editing application available to Creative Cloud users and
must be installed separately. You can install Photoshop using the
Creative Cloud desktop application in the task bar (Windows) or
menu bar (macOS).
Note: Adobe Photoshop CC is
an image-editing application available to Creative Cloud users and
must be installed separately. You can install Photoshop using the
Creative Cloud desktop application in the task bar (Windows) or
menu bar (macOS).
The procedure in this exercise requires that you have Photoshop installed on your system and is easier if you have enough RAM available to leave both InDesign and Photoshop open as you work. If your configuration doesn’t include these two conditions, you can still read these steps to help you understand what Photoshop alpha channels look like and do, and you can resume your work in the next section of this lesson.
 Tip: In addition to using the
Edit Original button in the Links panel to edit the selected
graphic, you can choose Edit With from the Links panel menu, and
then choose the application you want to use to edit the
graphic.
Tip: In addition to using the
Edit Original button in the Links panel to edit the selected
graphic, you can choose Edit With from the Links panel menu, and
then choose the application you want to use to edit the
graphic.
-
Using the Selection tool (
 ), select the 10_d.psd
image you imported in the previous task.
), select the 10_d.psd
image you imported in the previous task. -
If the Links panel is not already open, choose Window > Links. The image filename appears selected in the Links panel.
-
In the Links panel, click the Edit Original button (
 ). This opens the image in an application
that can view or edit it. This image was saved from Photoshop, so
if Photoshop is installed on your computer, InDesign starts
Photoshop and opens the selected file.
). This opens the image in an application
that can view or edit it. This image was saved from Photoshop, so
if Photoshop is installed on your computer, InDesign starts
Photoshop and opens the selected file.
 Note: The Edit Original
button may open an image in an application other than Photoshop or
the application in which it was created. When you install software,
some installer utilities change your operating system’s settings
that associate file types with applications. The Edit Original
command uses these settings for associating files with
applications. To change these settings, see the documentation for
your operating system.
Note: The Edit Original
button may open an image in an application other than Photoshop or
the application in which it was created. When you install software,
some installer utilities change your operating system’s settings
that associate file types with applications. The Edit Original
command uses these settings for associating files with
applications. To change these settings, see the documentation for
your operating system. -
In Photoshop, choose Window > Channels to display the Channels panel, or click the Channels panel icon. Click the tab at the top of the Channels panel and drag the panel to the document window.
-
Lengthen the Channels panel, if necessary, to view the three alpha channels (Alpha 1, Alpha 2, and Alpha 3) in addition to the standard RGB channels. These channels were drawn using the masking and painting tools in Photoshop.

Photoshop file saved with three alpha channels.
-
In the Channels panel in Photoshop, click Alpha 1 to see how it looks, and then click Alpha 2 and Alpha 3 to compare them.
-
Click the RGB channel.
-
In Photoshop, choose Window > Paths to open the Paths panel, or click the Paths panel icon.

The Paths panel contains two named paths: Shapes and Circle. These were drawn using the Pen tool (
 ) and other path
tools in Photoshop, although they could also be drawn in
Illustrator and pasted into Photoshop.
) and other path
tools in Photoshop, although they could also be drawn in
Illustrator and pasted into Photoshop. -
In the Photoshop Paths panel, click Shapes to view that path, and then click Circle.
Because you’ve made no changes, there’s no need to save the file.
-
Quit Photoshop. You’ve finished using it for this lesson.
Using Photoshop paths and alpha channels in InDesign
Now you’ll return to InDesign and see how you can create different clipping paths from the Photoshop paths and alpha channels.
 Tip: You can fine-tune the
clipping path that InDesign creates from an alpha channel by
adjusting the Threshold and Tolerance options. For alpha channels,
start with a low Threshold value, such as 1.
Tip: You can fine-tune the
clipping path that InDesign creates from an alpha channel by
adjusting the Threshold and Tolerance options. For alpha channels,
start with a low Threshold value, such as 1.
-
Switch to InDesign. Make sure that the 10_d.psd file is still selected on the page; if necessary, select it using the Selection tool (
 ).
). -
With the hand image still selected, choose Object > Clipping Path > Options to open the Clipping Path dialog box. If necessary, move the Clipping Path dialog box so that you can see the image as you work.
-
Make sure that Preview is selected, and then choose Alpha Channel from the Type menu. The Alpha menu becomes available, listing the three alpha channels you saw in Photoshop.
-
In the Alpha menu, the first of the alpha channels (Alpha 1) is selected. InDesign creates a clipping path from the alpha channel. Choose Alpha 2 from the same menu, and compare the results.
-
Choose Alpha 3 from the Alpha menu, and then select the Include Inside Edges option. Notice the changes in the image.

 Tip: You can see how the
butterfly-shaped hole looks in Photoshop by displaying the Alpha 3
channel in the original Photoshop file.
Tip: You can see how the
butterfly-shaped hole looks in Photoshop by displaying the Alpha 3
channel in the original Photoshop file.Selecting the Include Inside Edges option makes InDesign recognize a butterfly-shaped hole painted in the Alpha 3 channel and adds it to the clipping path.
-
Choose Photoshop Path from the Type menu. The first of the paths (Shapes) is automatically selected. InDesign reshapes the frame of the image to match the Photoshop path.
-
Choose Circle from the Path menu. Click OK.

-
Choose File > Save to save the file.
Importing native Adobe graphic files
InDesign allows you to import files saved from Adobe applications, such as Photoshop (.psd), Illustrator (.ai), and Acrobat (.pdf), in unique ways and provides options for controlling how the files are displayed. For example, you can adjust the visibility of Photoshop layers in InDesign, as well as view different layer comps. Similarly, if you import a layered Illustrator file into an InDesign layout, you can vary the illustration by adjusting layer visibility.
Importing a Photoshop file with layers and layer comps
In the previous exercise, you worked with a Photoshop file with saved paths and alpha channels; however, the file had only a single background layer. When you work with a layered Photoshop file, you can adjust the visibility of the individual layers. Additionally, you can view different layer comps.
 Tip: Created in Photoshop and
saved as part of the file, layer comps are often used to make
multiple compositions of an image to compare different styles or
artwork. When the file is placed in InDesign, you can preview the
different layer comps in relation to your entire layout. You’ll
view some layer comps now.
Tip: Created in Photoshop and
saved as part of the file, layer comps are often used to make
multiple compositions of an image to compare different styles or
artwork. When the file is placed in InDesign, you can preview the
different layer comps in relation to your entire layout. You’ll
view some layer comps now.
-
In the Links panel, click the link for 10_j.psd, and click the Go To Link button (
 ) to select the file and center
it in your document window. This file, which you relinked in a
previous exercise, has four layers and three layer comps.
) to select the file and center
it in your document window. This file, which you relinked in a
previous exercise, has four layers and three layer comps. -
Choose Object > Object Layer Options to open the Object Layer Options dialog box. This dialog box allows you to show and hide layers and to switch among layer comps.
-
Move the Object Layer Options dialog box so that you can see as much as possible of the selected image. Select the Preview option to view changes while keeping the dialog box open.
-
In the Object Layer Options dialog box, click the eye icon (
 ) to the left of the Hands layer. This turns
off the Hands layer, leaving only the Simple Background layer
visible. Click the square next to the Hands layer to turn
visibility back on.
) to the left of the Hands layer. This turns
off the Hands layer, leaving only the Simple Background layer
visible. Click the square next to the Hands layer to turn
visibility back on.
-
Choose Green Glow from the Layer Comp menu. This layer comp has a different background. Now choose Purple Opacity from the Layer Comp menu. This layer comp has another different background, and the Hands layer is partially transparent. Click OK.
Layer comps are not merely an arrangement of different layers. They can also include Photoshop layer effects, visibility, and position values. When the visibility of a layered file is modified, InDesign informs you in the Link Info section of the Links panel.
-
In the Links panel, select the 10_j.psd graphic. If necessary, click the Show/Hide Link Information button (
 ) to
display the Link Info section at the bottom of the panel. Locate
the Layer Overrides listing. “Yes (2)” is displayed for Layer
Overrides to let you know that two layers are overridden. “No” is
displayed when there are no layer overrides.
) to
display the Link Info section at the bottom of the panel. Locate
the Layer Overrides listing. “Yes (2)” is displayed for Layer
Overrides to let you know that two layers are overridden. “No” is
displayed when there are no layer overrides. -
Choose File > Save to save your work so far.
Creating an anchored graphics frame
An anchored graphics frame moves with the text to which it’s anchored if editing causes the text to reflow. In this exercise, you’ll anchor the album logo to a text frame on page 6.
-
In the Pages panel, double-click the second spread, and choose View > Fit Spread In Window. Open the Layers panel and unlock the Text layer. Scroll down if necessary. At the bottom of the pasteboard is the Orchard of Kings logo. You’ll insert this graphic into a paragraph on the page.
 Tip: If the Anchored Object
Control square is not visible when selecting the logo, choose View
> Extras > Show Anchored Object Control.
Tip: If the Anchored Object
Control square is not visible when selecting the logo, choose View
> Extras > Show Anchored Object Control. -
Using the Selection tool (
 ), click the logo. (Be
careful to click outside the content grabber so you select the
frame and not the graphic within.) Notice the small solid green
square near the upper-right corner of the frame. You can drag this
square into a text frame to anchor an object to text.
), click the logo. (Be
careful to click outside the content grabber so you select the
frame and not the graphic within.) Notice the small solid green
square near the upper-right corner of the frame. You can drag this
square into a text frame to anchor an object to text. -
Press and hold Z to temporarily access the Zoom tool, or select the Zoom tool (
 ) and click so that you can see the logo
and the text frame above it.
) and click so that you can see the logo
and the text frame above it. Note: Showing hidden
characters is not a necessary step when placing anchored graphics;
it is used here to help identify the structure of the text.
Note: Showing hidden
characters is not a necessary step when placing anchored graphics;
it is used here to help identify the structure of the text. -
Choose Type > Show Hidden Characters to view the spaces and paragraph returns in the text. This helps you locate where you want to anchor the frame.

-
Select the Type tool (
 ) and click in front of the
word “Addie” at the beginning of the second paragraph. Press Enter
(Windows) or Return (macOS) so that the anchored graphic will be in
a paragraph by itself.
) and click in front of the
word “Addie” at the beginning of the second paragraph. Press Enter
(Windows) or Return (macOS) so that the anchored graphic will be in
a paragraph by itself. -
Use the Selection tool and click the logo again. Hold down the Shift key and drag the green square near the upper-right to the beginning of the second paragraph. Holding the Shift key creates an inline graphic that flows with the text (as opposed to floating outside the text frame). You’ll see a bold cursor indicating the point where the graphic anchor will be inserted. After the graphic is anchored, the green square on the graphic frame changes to an anchor symbol. Notice that the text after the graphic reflows when the image is placed. Now if the text in the paragraph above is edited, the graphic will stay where you positioned between the two paragraphs without you having to adjust its position.
Now you’ll create space between the graphic and the surrounding text with the Space Before option. Once a graphic is anchored, you can select it with the Type tool and apply text attributes that affect its position.
-
Select the Type tool (
 ) and then click to the
right of the inline graphic to establish the insertion point in
that paragraph.
) and then click to the
right of the inline graphic to establish the insertion point in
that paragraph.
-
Click the Paragraph Formatting Controls button (
 ) in the Control panel. In the Space Before
option (
) in the Control panel. In the Space Before
option ( ), click the up arrow button to the right of
the icon to change the value to 0p4. As you increase the value, the
anchored graphics frame and the text below it shift downward
slightly.
), click the up arrow button to the right of
the icon to change the value to 0p4. As you increase the value, the
anchored graphics frame and the text below it shift downward
slightly. -
To see how the anchored graphic flows when text is edited, click to the right of the period that ends the first paragraph, then press Enter or Return twice. Notice how the graphic moves down each time you press the key. Press Backspace twice to remove the extra paragraph returns.
-
Choose File > Save to save your work so far.
Adding text wrap to an anchored graphics frame
You can easily add text wrap to an anchored graphics frame. Text wrap allows you to experiment with different layouts and see the results immediately.
-
Using the Selection tool (
 ), select the graphics
frame with the Orchard of Kings logo you placed in the previous
exercise.
), select the graphics
frame with the Orchard of Kings logo you placed in the previous
exercise.
-
Press Shift+Ctrl (Windows) or Shift+Command (macOS), and drag the upper-right handle of the frame up and to the right until you’ve scaled the graphic roughly 25% across the second column. The key combination lets you proportionally scale the graphic and resize the frame simultaneously.
-
Choose Window > Text Wrap to access the Text Wrap panel. Even though the graphic is anchored to the text, it is placed beneath the existing text.
-
In the Text Wrap panel, select Wrap Around Object Shape (
 ) to add text wrap to the graphic.
) to add text wrap to the graphic. -
To increase space around the bounding box of the graphic, click the up arrow button in the Top Offset option (
 ) and
change the value to 1p.
) and
change the value to 1p.Text can also wrap around a graphic’s shape rather than the rectangular bounding box.
-
To see this more clearly, click the gray pasteboard to deselect all objects, and then click the Orchard of Kings logo. In the Swatches panel, make sure that Select Fill color (
 ), not
stroke (
), not
stroke ( ), is active, and press the Forward Slash key
(/) on the keyboard to apply no fill color.
), is active, and press the Forward Slash key
(/) on the keyboard to apply no fill color. -
In the Text Wrap panel under Contour Options, choose Detect Edges from the Type menu. Because this image is a vector graphic, the text wrap is determined by the shape formed by the letters.

-
To view the document clearly, click the pasteboard to deselect the graphic, and choose Type > Hide Hidden Characters to hide the paragraph returns and spaces.
-
Using the Selection tool (
 ), select the graphics
frame with the Orchard of Kings logo again.
), select the graphics
frame with the Orchard of Kings logo again. -
In the Text Wrap panel, choose these options from the Wrap To menu in turn:
-
Right Side. The type moves to the right side of the image, avoiding the area just below the image, even though there is space for it to display beneath the text wrap boundary.
-
Both Right & Left Sides. The type moves into all available areas around the image. You’ll notice that a small break in the type appears where the text wrap boundary drops into the type area.
-
Largest Area. The text moves into the largest area to one side of the text wrap boundary. Keep this as your final choice.
-
-
Optionally, select the Direct Selection tool (
 ),
and then click the graphic to view the anchor points used for the
text wrap. When using the Detect Edges contour option, you can
manually adjust the anchor points that define the text wrap by
clicking the anchor points and dragging them to a new position.
),
and then click the graphic to view the anchor points used for the
text wrap. When using the Detect Edges contour option, you can
manually adjust the anchor points that define the text wrap by
clicking the anchor points and dragging them to a new position.
-
Close the Text Wrap panel.
-
Choose File > Save.
Importing an Illustrator file
InDesign takes full advantage of the smooth edges of vector graphics, such as those from Adobe Illustrator. Most vector graphics don’t require a clipping path because most applications save them with transparent backgrounds. In this section, you’ll place an Illustrator graphic into your InDesign document.
 Tip: When you use high-quality
screen display, vector graphics and type appear with smooth edges
at any size or magnification.
Tip: When you use high-quality
screen display, vector graphics and type appear with smooth edges
at any size or magnification.
-
In the Layers panel, select the Graphics layer. Choose Edit > Deselect All to make sure nothing is selected in your document.
-
Choose View > Fit Spread In Window to see the entire spread.
-
Choose File > Place, and select the Illustrator file 10_e.ai from the Lesson10 folder. Make sure that Show Import Options is not selected. Click Open.
 Note: If an illustrator file
imports with a white background, delete it and import again, but
turn on Show Import Options and turn on Transparent Background.
Note: If an illustrator file
imports with a white background, delete it and import again, but
turn on Show Import Options and turn on Transparent Background. -
Click in the upper-left corner of page 5 with the loaded vector graphics icon (
 ) to add the Illustrator file to
the page. Use the Selection tool (
) to add the Illustrator file to
the page. Use the Selection tool ( ) to position it as shown here. Graphics
created in Illustrator have transparent backgrounds by default.
) to position it as shown here. Graphics
created in Illustrator have transparent backgrounds by default.
-
Choose File > Save to save your work.
Importing an Illustrator file with layers
You can import native Illustrator files with layers into an InDesign layout and control the visibility of the layers and reposition the graphic. However, you cannot edit the paths, objects, or text.
-
Deselect all objects by clicking in the pasteboard of the document window.
-
Choose File > Place. In the lower-left corner of the Place dialog box, select Show Import Options. Select the file 10_n.ai, and click Open. The Place PDF dialog box appears when Show Import Options is selected (because Illustrator files are written in PDF file format).
-
In the Place PDF dialog box, make sure that Show Preview is selected. In the General section, choose Bounding Box (All Layers) from the Crop To menu and make sure that Transparent Background is selected.
-
Click the Layers tab to view the layers. This file has three layers: a background image of trees (Layer 3), a layer of text in English (English Title), and a layer of text in Spanish (Spanish Title).

Although you can designate now which layers you would like to display in the imported graphic, the small Preview area makes it difficult to see the results.
-
Click OK. You’ll select the layers to display in the layout itself.

-
With the loaded vector graphics icon (
 ),
position the cursor to the left of the large blue box on page 5. Do
not position the loaded graphics icon within the blue box, because
doing so inserts the graphic into that frame. Click once to place
the graphic, and then use the Selection tool (
),
position the cursor to the left of the large blue box on page 5. Do
not position the loaded graphics icon within the blue box, because
doing so inserts the graphic into that frame. Click once to place
the graphic, and then use the Selection tool ( ) to position the graphic
so that it is visually centered over the blue box.
) to position the graphic
so that it is visually centered over the blue box. -
Use the Zoom tool (
 ) to zoom in on the graphic.
) to zoom in on the graphic. -
With the graphic still selected, choose Object > Object Layer Options. Move the dialog box if necessary so that you can see the graphic in the document.
-
Select Preview, and then click the eye icon (
 ) next
to the English Title layer to turn it off.
) next
to the English Title layer to turn it off. -
Click the empty box next to Spanish Title to turn on that layer. Click OK, and then deselect the graphic by clicking the gray pasteboard.
Using layered Illustrator files allows you to repurpose illustrations without having to create separate files for each variation.
-
Choose File > Save to save your work.
Using an InDesign library to manage objects
Object libraries let you store and organize graphics, text, and design elements that you use frequently. InDesign libraries are stored as files on your hard drive or a shared device. You can also add ruler guides, grids, drawn shapes, and grouped images to a library. Each library appears as a separate panel that you can group with other panels any way you like. You can create as many libraries as you need—for example, different libraries for each of your projects or clients. In this section, you’ll import a graphic currently stored in a library, and then you’ll create your own library.
 Tip: You might use a library
to store a photo of each writer who contributes to a publication,
boilerplate text, or frequently used page elements, such as an
image with a caption.
Tip: You might use a library
to store a photo of each writer who contributes to a publication,
boilerplate text, or frequently used page elements, such as an
image with a caption.
-
If you’re not already on page 5, type 5 into the Page Number box at the bottom of the document window, and then press Enter or Return to go to that page.
-
Choose View > Fit Page In Window to see the entire page.
 Note: When you open it, the
10_k library may be grouped with the default Sample Buttons And
Forms library.
Note: When you open it, the
10_k library may be grouped with the default Sample Buttons And
Forms library. -
Choose File > Open, select the file 10_k.indl in the Lesson10 folder, and then click Open to open the library file. Drag the lower-right corner of the 10_k Library panel to reveal all of the items it contains.

-
In the 10_k Library panel, select the Show Library Subset button (
 ). In the last box for the Parameters option,
type tree, and click OK. This searches the library
for all objects that have the word “tree” in their name. Two
objects are found.
). In the last box for the Parameters option,
type tree, and click OK. This searches the library
for all objects that have the word “tree” in their name. Two
objects are found.
 Note: After you drag the tree
image onto the page, the Links panel may display a missing link
icon (
Note: After you drag the tree
image onto the page, the Links panel may display a missing link
icon ( )
or a modified link icon (
)
or a modified link icon ( ) because you copied the Tree.psd file from
its original location to your hard drive. To remove the warning,
click the Update Link button in the Links panel or click the Relink
button in the Links panel and navigate to the Lesson10 folder to
find Tree.psd.
) because you copied the Tree.psd file from
its original location to your hard drive. To remove the warning,
click the Update Link button in the Links panel or click the Relink
button in the Links panel and navigate to the Lesson10 folder to
find Tree.psd. -
In the Layers panel, make sure the Graphics layer is selected. Open the Links panel.
-
Of the two objects visible in the 10_k Library panel, drag Tree.psd anywhere on page 5. The file is added to the page. Notice that the filename appears in the Links panel.

-
Using the Selection tool (
 ), position the
Tree.psd image so that the top and right edges of the frame align
with the top and right edges of the purple background frame.
), position the
Tree.psd image so that the top and right edges of the frame align
with the top and right edges of the purple background frame. -
Choose File > Save to save your work.
 Tip: The CC Libraries menu
includes several commands that let you create and manage CC
Libraries and control how library elements are displayed in the
panel.
Tip: The CC Libraries menu
includes several commands that let you create and manage CC
Libraries and control how library elements are displayed in the
panel.
 Tip: When you add an asset to
a CC Library, it’s assigned a default name. If you want to change
the name of an asset, double-click its name, and then enter a new
one.
Tip: When you add an asset to
a CC Library, it’s assigned a default name. If you want to change
the name of an asset, double-click its name, and then enter a new
one.
Creating an InDesign library
Now you’ll create your own library and add text and a graphic to it. When you add a graphic to an InDesign library, the original graphic file is not copied into the library; instead, InDesign maintains a link to the original source file. Graphics stored in a library still require the original, high-resolution file for high-resolution display and printing.
-
Choose File > New > Library. (If the CC Libraries alert displays asking whether you want to try out CC libraries now, click No.) Type CD Projects as the library file name, navigate to the Lesson10 folder, and click Save.
-
Navigate to page 3. Using the Selection tool (
 ),
drag the Ricky Records logo to the library you just created. The
logo is now saved in the library for use in other InDesign
documents.
),
drag the Ricky Records logo to the library you just created. The
logo is now saved in the library for use in other InDesign
documents.
 Tip: If you Alt-drag (Windows)
or Option-drag (macOS) an object into a library, the Item
Information dialog box appears, and you can assign a name to the
object.
Tip: If you Alt-drag (Windows)
or Option-drag (macOS) an object into a library, the Item
Information dialog box appears, and you can assign a name to the
object. -
In the CD Projects library, double-click the Ricky Records logo. For Item Name, type Ricky Records Logo, and click OK.
-
Using the Selection tool, drag the address text block to the CD Projects library.
-
In the CD Projects library, double-click the address text block. For Item Name, type Ricky Records Address, and click OK. Click the panel flyout menu and choose Large Thumbnail View so that it’s easier to see the items.

Now your library contains both text and graphics. As soon as you make changes to the library, InDesign saves the changes.
-
Close both libraries by clicking the close button at the top of the library panel group.
Using Adobe Bridge to import graphics
Adobe Bridge is a separate application available to Creative Cloud users with an All Apps subscription. Adobe Bridge is a cross-platform application that lets you browse your local and networked computers for graphics and then place them into an InDesign layout. (You can also use Bridge to import text files.) This is just one of many features the application provides. (If you don’t have a copy of Bridge installed, you can complete this section using the Place command in the File menu.)
 Note: If you do not already
have Bridge installed, Creative Cloud will install it when you
choose Browse In Bridge.
Note: If you do not already
have Bridge installed, Creative Cloud will install it when you
choose Browse In Bridge.
-
Choose File > Browse In Bridge to launch Adobe Bridge. Click the folder icons in the Favorites panel or double-click in the Folder panel to navigate to the Lesson10 folder.

Adobe Bridge lets you view the thumbnails of all your images. Use the slider in the lower right to make the previews larger or smaller.
-
Adobe Bridge provides an easy way to locate and rename files. Because you see a preview, you can locate graphics visually without knowing the exact name. Click the graphic named maple-leaf-.psd once, and then click the filename to select the filename box. Rename the file maple-leaf-yellow, and press Enter or Return to commit the change.

 Tip: To learn more about what
you can do with Bridge, start at the Bridge page on the Adobe
website: https://helpx.adobe.com/support/bridge.html.
Tip: To learn more about what
you can do with Bridge, start at the Bridge page on the Adobe
website: https://helpx.adobe.com/support/bridge.html. -
Make the Bridge window smaller by dragging the lower-right corner, and position it so that you can see page 4 of the InDesign document. Drag the maple-leaf-orange.psd file into your InDesign document and onto an open area of the pasteboard. Click the pasteboard to place the image at full size and return to InDesign (Windows); or click the pasteboard to return to InDesign, and then click the pasteboard again to place the image at full size (macOS).

-
Use the Selection tool (
 ) to position the leaf
graphic in the upper-left corner of page 4, on top of the empty
purple frame. Press Shift+Ctrl (Windows) or Shift+Command (macOS)
and drag a corner of the frame to make it smaller. Using this key
combination will scale both the frame and its contents. Scale the
frame and the picture at the same time to about the size of the
empty purple frame. Align the top and right edges of the graphic
frame with the top and right edges of the purple frame.
) to position the leaf
graphic in the upper-left corner of page 4, on top of the empty
purple frame. Press Shift+Ctrl (Windows) or Shift+Command (macOS)
and drag a corner of the frame to make it smaller. Using this key
combination will scale both the frame and its contents. Scale the
frame and the picture at the same time to about the size of the
empty purple frame. Align the top and right edges of the graphic
frame with the top and right edges of the purple frame. -
Open the Layers panel. The graphic is placed on the Text layer because that’s the last layer you worked on. Drag the small colored square on the right side of the panel from the Text layer to the Photos layer.
A very useful feature of dragging photos from Bridge is that you can quickly change pictures in a frame, while seeing the new image in Bridge and the result in InDesign. This is very useful in projects where the layout repeats but you need to import different pictures. You’ll try this now.
-
With the orange maple leaf still selected, bring the Bridge window to the front again (if needed) and choose the file maple-leaf-red.psd. Drag and drop it right over the orange maple leaf. InDesign retains the scaling, and now you’ve switched out the images with the new one in position in just a few seconds. Try it again with maple-leaf-yellow.psd. Now rotate the image within the frame a bit to the left, to about 6°. Drag and drop the red leaf again. Both the scaling and rotation are retained, but the image is switched.

Congratulations! You’ve created a three-panel brochure for a CD by importing, updating, and managing graphics from several different graphic file formats.
 Tip: Pressing Alt (Windows) or
Option (macOS) when you click with the loaded snippet cursor allows
you to override the current Snippet Import settings.
Tip: Pressing Alt (Windows) or
Option (macOS) when you click with the loaded snippet cursor allows
you to override the current Snippet Import settings.
Exploring on your own
Now that you’ve had some practice working with imported graphics, here are some exercises to try on your own:
-
Place different file formats with Show Import Options selected in the Place dialog box, and see what options appear for each format. You can use any of the sample graphics files for this lesson or any other lessons or any other available graphics. For a full description of all the options available for each format, see InDesign Help.
-
Place a multiple-page PDF file or an Adobe Illustrator (.ai) file with multiple artboards with Show Import Options selected in the Place dialog box, and import different pages from the PDF or different artboards from the Illustrator file.
-
Create libraries of text and graphics for your work.
-
During this lesson, you created a CC Library named “CD Elements.” In addition to being able to access assets in CC Libraries using several Adobe graphics applications, you can share these libraries with team members and other colleagues to ensure that everyone is using the latest iterations.
Choose Window > CC Libraries to open the CC Libraries panel, and then select CD Elements from the Libraries menu at the top of the panel. Choose Collaborate from the panel menu. In the Invite Collaborators window that opens in your browser, enter the email addresses of the colleagues with whom you want to share your library. Choose Can Edit or Can View from the menu to specify whether recipients can view and edit elements (Can Edit) or view only (Can View). Click Invite. The recipients will receive an email invitation to collaborate on the library.
-
Another way to import Illustrator graphics into InDesign is to copy the vector shapes from Illustrator and switch over to InDesign and paste. The Illustrator vector objects are converted into InDesign vector objects. You can use these objects as if you had drawn them in InDesign. If you have Illustrator, try this yourself. After you paste the objects into InDesign, change the color with the colors from your InDesign Swatches panel. Then use the Pen tool to select points and change the vector shape.
If you do not have Illustrator, you can use the vector art of a butterfly that is in the pasteboard of the Start.indd file, to the left of page 2.
